





Цветной 1.4 TFT Nokia 5110 (ID:1310)
Написано
admin
,
25 December 2015
·
6510 Просмотров
 Цветной дисплей с диагональю 1.44 дюйма для вывода текстовой и графической информации с вашего проекта. Разрешение CSTN матрицы составляет 128*128 точек, 262 варианта цвета, удобный SPI интерфейс управления. Драйвер дисплея собран на основе чипа ILI9163C. Дисплей способен управляться уровнями 3,3 и 5 Вольт, что делает его удобным для подключения к любым платам Arduino.
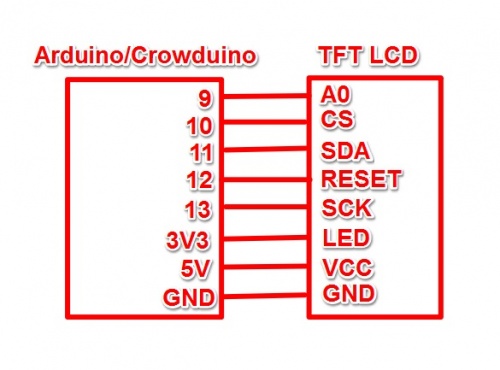
Цветной дисплей с диагональю 1.44 дюйма для вывода текстовой и графической информации с вашего проекта. Разрешение CSTN матрицы составляет 128*128 точек, 262 варианта цвета, удобный SPI интерфейс управления. Драйвер дисплея собран на основе чипа ILI9163C. Дисплей способен управляться уровнями 3,3 и 5 Вольт, что делает его удобным для подключения к любым платам Arduino.Схема подключения дисплея представлена на фото:

Библиотека: Цветной 1.4 TFT Nokia 5110 (ID:1310)
Последние обновленные 28 Oct 2022 01:07
После скачивания файлов архива, поместите содержимое архива в папку libraries, которая находится в папке с программой Arduino.
Подключим дисплей к плате Arduino согласно рисунка и запишем в нее следующий код:
#include <SPI.h>
#include <Adafruit_GFX.h>
#include <TFT_ILI9163C.h>
// All wiring required, only 3 defines for hardware SPI on 328P
#define __DC 9
#define __CS 10
// MOSI --> (SDA) --> D11
#define __RST 12
// SCLK --> (SCK) --> D13
// Color definitions
#define BLACK 0x0000
#define BLUE 0x001F
#define RED 0xF800
#define GREEN 0x07E0
#define CYAN 0x07FF
#define MAGENTA 0xF81F
#define YELLOW 0xFFE0
#define WHITE 0xFFFF
TFT_ILI9163C tft = TFT_ILI9163C(__CS, __DC, __RST);
void setup() {
tft.begin();
}
void loop() {
testLines(random(0x00ff, 0xffff));
delay(100);
testText();
delay(500);
}
unsigned long testText() {
tft.fillScreen();
unsigned long start = micros();
tft.setCursor(0, 0);
tft.setTextColor(WHITE);
tft.setTextSize(1);
tft.println("Hello World!");
tft.setTextColor(YELLOW);
tft.setTextSize(2);
tft.println(123456789);
tft.setTextColor(RED);
tft.setTextSize(3);
tft.println(0xDEAD, HEX);
tft.println();
tft.setTextColor(GREEN);
tft.setTextSize(2);
tft.println("dvrobot.ru");
return micros() - start;
}
unsigned long testLines(uint16_t color) {
tft.fillScreen();
unsigned long start, t;
int x1, y1, x2, y2,
w = tft.width(),
h = tft.height();
tft.fillScreen();
x1 = y1 = 0;
y2 = h - 1;
start = micros();
for (x2 = 0; x2 < w; x2 += 6) tft.drawLine(x1, y1, x2, y2, color);
x2 = w - 1;
for (y2 = 0; y2 < h; y2 += 6) tft.drawLine(x1, y1, x2, y2, color);
t = micros() - start; // fillScreen doesn't count against timing
tft.fillScreen();
x1 = w - 1;
y1 = 0;
y2 = h - 1;
start = micros();
for (x2 = 0; x2 < w; x2 += 6) tft.drawLine(x1, y1, x2, y2, color);
x2 = 0;
for (y2 = 0; y2 < h; y2 += 6) tft.drawLine(x1, y1, x2, y2, color);
t += micros() - start;
tft.fillScreen();
x1 = 0;
y1 = h - 1;
y2 = 0;
start = micros();
for (x2 = 0; x2 < w; x2 += 6) tft.drawLine(x1, y1, x2, y2, color);
x2 = w - 1;
for (y2 = 0; y2 < h; y2 += 6) tft.drawLine(x1, y1, x2, y2, color);
t += micros() - start;
tft.fillScreen();
x1 = w - 1;
y1 = h - 1;
y2 = 0;
start = micros();
for (x2 = 0; x2 < w; x2 += 6) tft.drawLine(x1, y1, x2, y2, color);
x2 = 0;
for (y2 = 0; y2 < h; y2 += 6) tft.drawLine(x1, y1, x2, y2, color);
return micros() - start;
}
На дисплее вы сможете наблюдать визуальные эффекты.Ссылка на витрину магазина http://dvrobot.ru/239/1310.html













